Memulai React Native di Windows
cara install react native beserta bahannya - React native adalah program untuk membuat aplikasi mobile yang ditulis dalam bahasa javascript. React native mendukung 2 sistem operasi yaitu ios dan android hanya dengan sekali program. Hasil dari aplikasi yang dibuat dengan react native adalah aplikasi mobile yang benar-benar native (bukan web view).
Artikel kali ini akan menjelaskan secara singkat dan lengkap tentang apa saja yang dibutuhkan untuk memulai react native sebagai persiapan awal dan cara installnya.
A. Perlengkapan Yang Harus Diinstall
1. Android Studio. Download Disini
2. Java Development Kit (JDK). Download Disini
3. Node Js. Download Disini
4. Genymotion Android Emulator + Virtual Box. Download Disini
5. Python2. Download Disini
Pastikan seluruh perlengkapan sudah terinstall dengan sempurna.
B. Setting Environment Variable
1. Klik start, lalu cari environment variables
2. Klik Environment Variables
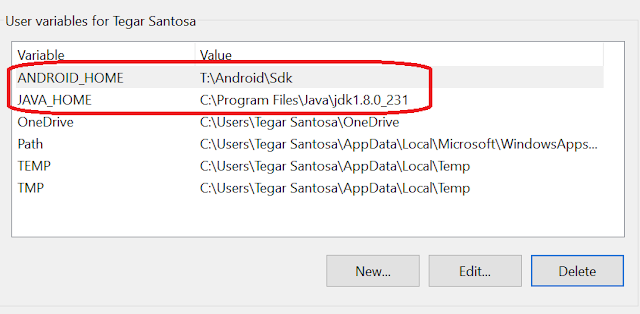
3. Pada User Variable, klik New, lalu tambahkan seperti yang ada di kotak merah
*Keterangan: Untuk value ANDROID_HOME dan JAVA_HOME, silahkan sesuaikan dengan lokasi folder SDK (bersama Android Stuido) dan JDK di komputer mu. Jika kamu menginstall Android Studio dan JDK secara default, kamu bisa memasukan value berikut ini.
ANDROID_HOME:
JAVA_HOME:
C. Install React Native
1. Buka CMD sebagai admin
2. Masukan perintah:
3. Tutup CMD
D. Menjalankan Android Emulator
1. Buka aplikasi Genymotion (aplikasi android emulator yang cukup ringan).
2. Pilih device android/ios mana yang ingin dijadikan emulator. Lalu klik ikon titik 3 vertikal, lalu Install
3. Setelah device diinstall, scroll ke paling atas. Kamu akan menemukan My Installed Device. Start device yang sudah diinstall tadi.
4. Emulator akan terbuka. Biarkan emulator tetap terbuka
E. Membuat Projek React Native
1. Buat folder untuk install aplikasi react native, lalu buka cmd dan arahkan ke folder tersebut.
2. Masukan perintah berikut
3. Akan muncul folder bernama reactnative1 yang sudah berisi program react native
4. Change Directory cmd ke folder reactnative1. Masukan perintah berikut.
5. Karena tadi saya install device Samsung Galaxy S9 di Genymotion (Android), maka untuk menjalankan react native di emulator, masukan perintah berikut ini.
Jika kamu menginstall device lain dengan OS ios di emulator, masukan perintah.
6. Buka emulator Genymotion
G. Coba-coba edit React Native
1. Buka folder reactnative1 di text editor
2. Buka App.js, lalu coba-coba edit deh..
Oke, itulah tutorial singkat tentang cara install react native di windows dan bahan apa saja yang diperlukan. Semoga bermanfaat! Terima kasih!
Baca Juga: Cara Terima Semua Lisensi SDK Android di Windows/Linux
Artikel kali ini akan menjelaskan secara singkat dan lengkap tentang apa saja yang dibutuhkan untuk memulai react native sebagai persiapan awal dan cara installnya.
A. Perlengkapan Yang Harus Diinstall
1. Android Studio. Download Disini
2. Java Development Kit (JDK). Download Disini
3. Node Js. Download Disini
4. Genymotion Android Emulator + Virtual Box. Download Disini
5. Python2. Download Disini
Pastikan seluruh perlengkapan sudah terinstall dengan sempurna.
B. Setting Environment Variable
1. Klik start, lalu cari environment variables
 |
| Buka System Environment Variables |
2. Klik Environment Variables
 |
| Buka Environment Variables Windows |
3. Pada User Variable, klik New, lalu tambahkan seperti yang ada di kotak merah
 |
| Tambah User Variables |
*Keterangan: Untuk value ANDROID_HOME dan JAVA_HOME, silahkan sesuaikan dengan lokasi folder SDK (bersama Android Stuido) dan JDK di komputer mu. Jika kamu menginstall Android Studio dan JDK secara default, kamu bisa memasukan value berikut ini.
ANDROID_HOME:
C:\Users\USERNAME_KOMPUTER_MU\AppData\Local\Android
JAVA_HOME:
C:\Program Files\Java\jdkVERSI_JDK_MU
C. Install React Native
1. Buka CMD sebagai admin
 |
| Buka CMD Sebagai Administrator |
2. Masukan perintah:
npm i -g react-native |
| Install React Native |
3. Tutup CMD
D. Menjalankan Android Emulator
1. Buka aplikasi Genymotion (aplikasi android emulator yang cukup ringan).
2. Pilih device android/ios mana yang ingin dijadikan emulator. Lalu klik ikon titik 3 vertikal, lalu Install
 |
| Install Device Android |
3. Setelah device diinstall, scroll ke paling atas. Kamu akan menemukan My Installed Device. Start device yang sudah diinstall tadi.
 |
| Start Device Emulator |
4. Emulator akan terbuka. Biarkan emulator tetap terbuka
 |
| Emulator Berhasil Berjalan |
E. Membuat Projek React Native
1. Buat folder untuk install aplikasi react native, lalu buka cmd dan arahkan ke folder tersebut.
 |
| Buka CMD di Directory Khusus React Native |
2. Masukan perintah berikut
react-native init reactnative1 |
| Init React Native |
3. Akan muncul folder bernama reactnative1 yang sudah berisi program react native
 |
| Folder Yang Berisi Program React Native |
4. Change Directory cmd ke folder reactnative1. Masukan perintah berikut.
cd reactnative15. Karena tadi saya install device Samsung Galaxy S9 di Genymotion (Android), maka untuk menjalankan react native di emulator, masukan perintah berikut ini.
react-native run androidJika kamu menginstall device lain dengan OS ios di emulator, masukan perintah.
react-native run-ios |
| Run React Native |
6. Buka emulator Genymotion
 |
| Emulator Berhasil Berjalan |
G. Coba-coba edit React Native
1. Buka folder reactnative1 di text editor
2. Buka App.js, lalu coba-coba edit deh..
 |
| Edit React Native |


Post a Comment