Membuat Projek Augmented Reality Berbasis Web (HTML & JS)
cara membuat augmented sederhana menggunakan web - Okeh.. Hmm.. Lets do it. Selamat datang di artikel TB kali ini. Seperti biasanya, admin ganteng bakal ngasih info menarik tentang dunia teknologi. Episode kali ini agak menarik. Soalnya kita bakal membahas salah satu teknologi terbaru yang sudah diciptakan dalam basis web. Ya.. Web!
Kenapa sih selalu web? Ya karena di zaman sekarang, perkembangan dunia digital berjalan cepet banget terutama dalam basis website. Karena emang udah gak diraguin lagi sih, orang mengakses web tuh gampang banget. Malah sekarang web gak cuma sekedar halaman personal. Aplikasi dan game pun bisa dijalankan di web.
Nah,, tapii di kesempatan kali ini, sesuai judul, gw akan ngasih tutorial sekaligus source code untuk membuat projek teknologi web yang bernama Augmented Reality.
Mungkin banyak yang belum tau. Apa sih augmented reality itu? buat apa sih augmented reality itu? man, lo pasti tau dan pernah liat yang namanya Augmented Reality ini, tapi 'cuma' baru tau kalo itu ternyata namanya Augmented Reality.
Tapi santay, gw akan jelasin tentang augmented reality di artikel ini. Nah, sebelum gw jelasin apa itu augmented reality, gw bakal kasih salah satu contoh dari penggunaan augmented reality. Kayak gini nih;
 |
| Augmented Reality Sederhana |
 |
| Augmented Reality pada game Pokemon Go |
Nah, baru liat gambarnya, pasti lo langsung paham, bahkan pasti pernah pake teknologi ini.
Augmented Reality (AR) adalah teknologi yang menggabungkan antara dunia nyata dengan dunia digital yang disatukan melalui perangkat elektronik dan scanner. Perangkat elektronik yang dimaksud berupa komputer atau smartphone. Untuk scanner, kita bisa menggunakan kamera smartphone.
Cara kerjanya adalah, sebuah gambar atau objek yang memiliki suatu kode unik di scan dengan kamera hp, lalu animasi 3D akan muncul. Kode unik gak cuma barcode atau angka, tapi sebuah bentuk, warna, topografi, tekstur visual juga bisa menjadi kode unik. Nah untuk animasi 3D nya, bisa kita pakai di contoh yang bakal gw kasih ini, atau bisa bikin sendiri dengan menggunakan WebGL untuk rendering animasinya.
Untuk basis java dan kotlin, mungkin sudah banyak yang menggunakan teknologi ini. Namun di teknologi website, AR masih tergolong baru dan masih dikembangkan. Dan gak semua versi browser suport untuk menerjemahkan bahasa AR yang ditulis pakai Javascript. Tapi tenang aja, gak perlu protes apalagi demo wahai rakyat ku. Karena gw bakal ngasih tau dengan sejelas mungkin cara bikinnya termasuk spesifikasi yang diperlukan.
Cara Membuat Projek Augmented Reality (AR) Berbasis Web
Peralatan yang harus digunakan yaitu:
1. Browser Chrome versi 71.0.3578.98 atau versi terdekatnya (Kalau mozila dan browser lain saya kurang tau)
2. Web server local (Disini saya menggunakan XAMPP)
Baca: XAMPP : Pengertian, Fungsi, Dan Cara Menggunakannya
3. Ngrok (Ntar gw jelasin kenapa harus pake fitur ini)
4. Secangkir kopi dan wajah cakep (biar makin niat)
Okeh, pertama, mari kita mulai rilis source code nya. Silahkan kalian copas dibawah ini..
<!doctype HTML>
<html>
<head>
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
</head>
<script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script>
<script src="https://rawgit.com/jeromeetienne/AR.js/master/aframe/build/aframe-ar.min.js"></script>
<script src="https://rawgit.com/donmccurdy/aframe-extras/master/dist/aframe-extras.loaders.min.js"></script>
<script src="https://rawgit.com/nicolocarpignoli/nicolocarpignoli.github.io/master/ar-playground/events.js"></script>
<body style='margin : 0px; overflow: hidden;'>
<!-- kita akan menambahkan detectionMode dan matrixCodeType untuk memberitahu ke AR.js untuk mengenali kode unik -->
<a-scene embedded arjs='sourceType: webcam; debugUIEnabled: false; detectionMode: mono_and_matrix; matrixCodeType: 3x3;'>
<a-assets>
<a-asset-item id="animated-asset" src="https://raw.githubusercontent.com/mtegarsp/AR/master/CesiumMan"></a-asset-item>
</a-assets>
<a-marker type='barcode' value='7'>
<a-box position='0 0.5 0' color="red"></a-box>
</a-marker>
<a-marker markerhandler emitevents="true" cursor="fuse: false; rayOrigin: mouse" id="animated-marker" type='barcode' value='6'>
<a-entity
id="animated-model"
gltf-model="#animated-asset"
scale="2">
</a-entity>
</a-marker>
<!-- gunakan <a-entity camera> untuk mendukung tanda yang ganda, selain itu, gunakan <a-marker-camera> sebagai pengganti </a-marker> -->
<a-entity camera></a-entity>
</a-scene>
</body>
</html>
Tentunya jika kalian sudah paham tentang penggunaan web server lokal dari XAMPP, pasti sudah tau dong harus gimana. Yakk, silahkan taro kode tersebut di file baru di htdocs dengan nama index.html
Nah, disini gw akan bikin folder dengan nama AR
Beginilah kira kira.
Wkwkw gw tau apa yang dipikiran lu wahai real programmer.
"Itukan pake HTML dan JS doang, kenapa harus pake web server lokal anjay?!"
Santuy..santuy..
Jadi begini, dengan library javascript dari ar.js, lo diwajibkan untuk memiliki alamat https:// atau protocol secure untuk mengakses kamera. Ya demi keamanan, hal ini gak memandang apakah web lo masih offline atau sudah online. Nah oleh karena itu, kita bakal manfaatin NGROK dengan WEB SERVER LOKAL XAMPP
Kita bakal membuat jaringan localhost kita memiliki protocol secure (https://) dengan bantuan ngrok. Ngrok akan membantu kita untuk memanipulasi alamat web kita berada di server ngrok.
Daripada bingung, nih langsung gw paktekin aja.
Silahkan DOWNLOAD NGROK DISINI
Nah kalau sudah, silahkan ekstrak zip nya di folder XAMPP lo. Defaultnya di C://xampp/ nah taro dah disitu. Inget, Apache dan Mysql harus tetap dalam keadaan menyala!
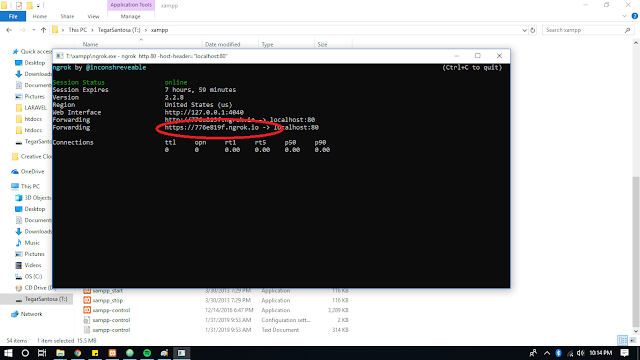
Setelah itu buka aplikasi tersebut (ngrok.exe)
Setelah itu ketikan perintah seperti dibawah ini didalam cmd ngrok
ngrok http 80 -host-header="localhost:80"
nah bakal keluar url seperti subdomain dari ngrok.io
Silahkan diakses dengan https. maka kita akan masuk ke folder htdocs dengan menggunakan link tersebut.
Nah baru kita akses pake https://xxx.ngrok.io/AR.
Kalo udah, silahkan nyalakan webcam, lalu arahkan kamera ke gambar dibawah ini.
Hayoo.. apa yang tampil bro.. wkwkwk
Silahkan tanya di kolom komentar kalo belum berhasil. Kalau udah ya syukur. Silahkan kembangin terus!
Sekian artikel cara membuat projek augmented reality berbasis web dengan html dan js. Semoga tutorial kali ini bermanfaat. Terima Kasih!
Sumber: https://github.com/mtegarsp/AR





Post a Comment